月圓人團圓,肚子變圓圓。返鄉後,鐵人賽的難度又更高了,除了對抗發懶的心魔,還要抵抗烤肉的誘惑,不小心又會掉進電視裡。
一般我們最常使用的是Postman這個API測試工具,真的是非常友善好用,門檻低上手也快,不過當要測試一個剛開發出來的API時,要在程式編輯器與API測試工具間切換就顯得有些麻煩,然而Postman有些功能用於團隊協作時,超過一定數量的請求是需要付費的,今天要介紹另一個簡單的API測試工具— Rest Client,其內建於IntelliJ IDEA IDE 與有支援其他IDE的擴充套件,只要撰寫HTTP請求文件檔案,就可以輕鬆做到版本控制,又可以在當前視窗馬上進行測試,是不是很方便呢!
IntelliJ IDEA有整合提供HTTP client 的功能在編輯器上,當想要測試web service, 可以直接在IntelliJ IDEA內呼叫HTTP Requests,只要副檔名為.http或 .rest,就可以使用此文件來做HTTP的請求。然而Visual Studio Code 編輯器也有提供REST Client 的擴充插件,可以在vscode做同樣的API測試。
格式如下:
Method Request-URI HTTP-Version
Header-field: Header-value
Request-Body
利用之前建立好的To Do List API,讓我們來試試吧!
HTTP 請求 [GET] /api/todos 與 [POST] /api/todos,可以用###作為請求的區隔。
todos.http
# 取得一筆代辦事項
GET http://localhost:9100/api/todos
Content-Type: application/json
###
# 新增一筆代辦事項
POST http://localhost:9100/api/todos
Content-Type: application/json
{
"task":"寫文章"
}
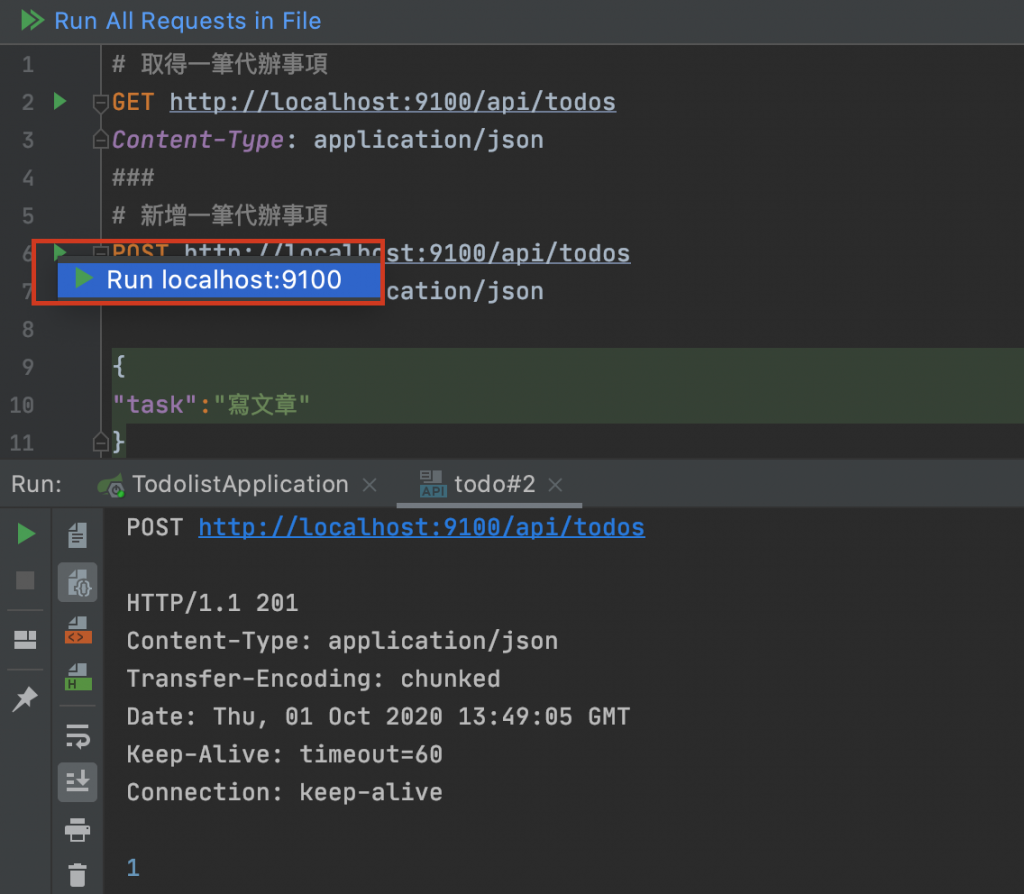
點擊左方的綠色箭頭,並按「Run localhost:9100」即可執行API請求,在下方呈現結果。
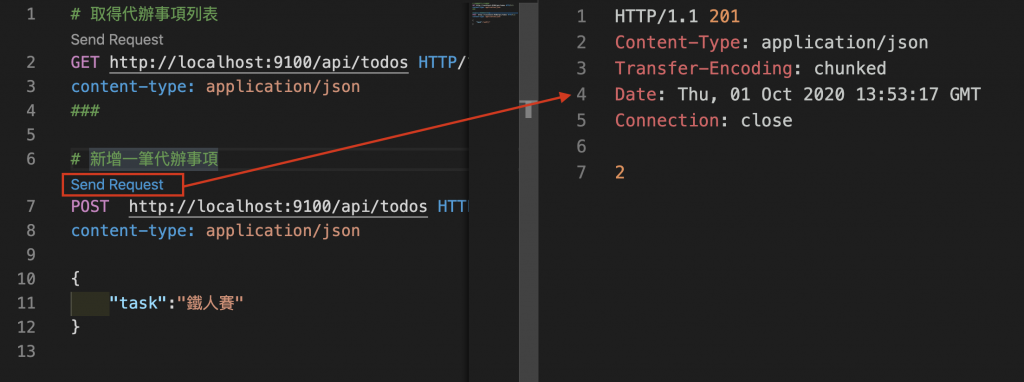
點擊「Send Request」即可在右方顯示api請求的結果。